Disclosure: Some links here are affiliate links. I get a commission if you buy, but you don’t pay extra. This supports my blog and lets me share quality content. I only suggest what I trust and use. Thanks!
Introduction
Hi Everyone!
This is the 7th episode of Digital Marketing 101 series. It is about 12 On Page SEO techniques.
I am presenting each of these techniques as individual videos. This is the 4th of the 12 techniques. And it is about Image Alt Text Tag.
What is an Image Alt Text Tag? How to write a powerful and effective Image Alt Text Tag?
Let’s discuss now.
Digital Marketing
Would you like to learn how to start and grow an affiliate marketing business? Join my I Love Passive Income community for more tips and useful business information. Simply fill in the details below, and you will receive an email with instructions on how to join this invaluable community.
Watch: On Page SEO – Image Alt Text Tag – 4th of 12 Techniques That Work | Episode 7 | Digital Marketing 101
Image SEO
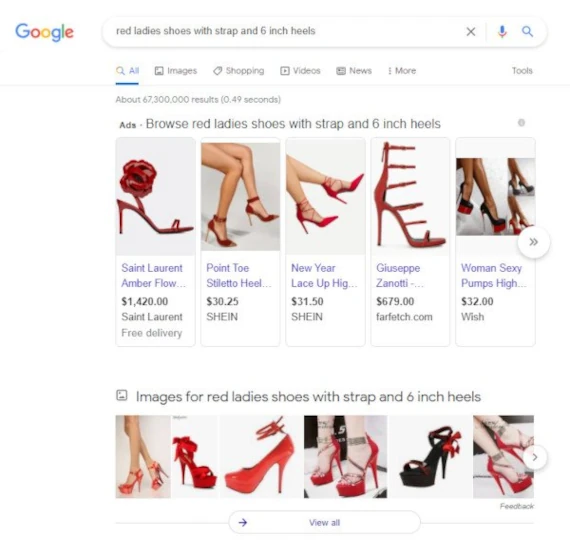
Today, when you do a search query, you will see images as part of the search results. Here is an example of how they will appear on these search results.
As you can see, when you do a search query, the images appear high on a Search Engine Results Page (SERP).

Alternatively, some people actually just go to the images tab and search using images.
Another reason why images are becoming critical for SEO is that more and more people are using image search. They prefer images rather than text.
As shown above, Moz reported that “images are returned for 27.3% of search queries on Google.” (Moz, 2020). Every year this percentage increases.
Despite your best SEO efforts, you could still be missing out on another source of organic traffic: your website’s images. How do you get in on this traffic source? The answer is to do Image Alt Text.
What is the Image Alt Text Tag?
The Image Alt Text is the text that can be seen when the image is not displayed. The tag also can be used by visually impaired users who are using screen readers. They can read the alt tag to better understand what the image is all about.
So, by having the Image Alt Text, you can give better user experience for your visitors. The most important part is for the search bots to understand what an image is about.
You see, search bots cannot view an image. So, while you and I can view an image, and we can interpret that image, search bots cannot do so. Not like you and I.
We can look at an image, we can view it and we can see and interpret what the image is about. The search bot cannot do this.
An Image Alt Text Tag informs the search bot all about an image, and enables them to be able to index that image. When an image is indexed, it has the potential to appear on the image search results or even on the usual search results page, as seen above.
Do you see the importance and potential of an image for SEO now?
Besides the usefulness for SEO, images can improve your content. It is said that a picture paint a thousand words.
These days, people do not like to read blocks of text. Images can help break up the content, and make it more easy to consume.
With images, people will enjoy reading your articles. And will spend more time on your website.
Again, this is good for SEO. When people stay for a longer time on your web page (rather than bounce off quickly), search engines translate that to your web page having quality and valuable content that people like.
This boosts the SEO ranking factor for your website, and as a result boosts your website’s ranking.
How to Write a Powerful and Effective Image Alt Text Tag?
Now that you understand the importance of the Image Alt Text Tag, let’s discuss about how to write powerful and effective Image Alt Text Tags.
Describe and Be Specific
One of the most important thing is to describe the image, and be specific. Look at the image, and use both the image’s subject and context to guide you.
For example, the image shown below.

The above is a photo of a warehouse with many items in the inventory. Naturally, the alt text can be, for example – Stocks and Inventory in a Warehouse.
As you can see, the best format for alt text is to be sufficiently descriptive. But, DO NOT do any spammy attempts at keyword stuffing. This can result in your web page being penalized; for example get deindexed.
Use Keywords Sparingly
If you have to use your keywords in your Image Alt Text Tags, use it sparingly. Just use one or two of the keywords. You may use the article’s target keyword, if it is easily included in your alt text.
Also, consider semantic keywords. Though, this is not really necessary, too. Just use your keywords, but sparingly.
Also, be descriptive. For example for the image below.

Using the text – ‘Red ladies shoes with strap and 6 inch heels’ is much better than just simply using the text ‘shoes’. It is more descriptive, and would be much better for SEO.
When writing the alt text, you do not need to use dashes. Also, do not cram your keyword into every single image’s alt text.
Avoid Keyword Stuffing
So, one more time – No Keyword Stuffing. I know I have already mentioned this point earlier. But let me be very clear about this.
Google won’t give you fewer points for poorly written alt text. But, you’ll be in trouble if you use your alt text as an opportunity to stuff as many relevant keywords as you can think of into it.
So, don’t do this!
Focus on writing descriptive alt text that provides context to the image and if possible, includes your target keyword, and leave it at that.
Words Not To Use
It is not necessary to include “image of,” “picture of,” etc. in your alt text. When the search bots look at the code of your image, they already know it is an image. It is already assumed your alt text is referring to an image, so there’s no need to mention that fact.
Just go straight into the image’s description. Screen-reading tools (and Google, for that matter) will identify it as an image from the article’s HTML source code.
Avoid Images as Text
I’m guilty of this. And I am doing my best to stop doing it.
Do not use images as text. This is less of an alt text-specific best practice and more of a general SEO-friendly web development tenet.
The reason is because search engines cannot read text within your images. There is no point in creating such images with text.
As such, you should avoid using images in place of words. If you must do so, explain what your photo says within your alt text. For example, you can say that it is a photo with text, what the text is about, and why it is important.
125 Characters or Less
Keep your alt text fewer than 125 characters.
This is because screen-reading tools typically stop reading alt text at this point.
So, long-winded alt text will be cut off. And you know it can be at awkward moments when verbalizing this description for the visually impaired.
Additional Tips for Images
I know this is all about Image Alt Text Tag. But, I would like to give you some tips for your images.
Be careful of intellectual property. The best is to make sure you own the images before you add to your website.
For example, photos taken using your camera or your mobile phone. These are your own and original work.
You might consider buying stock photos if you cannot afford to take photos by a professional. Alternatively, you can use images that are copyright free.
There are sites that offer copyright images and videos. I wrote a blog post about one of these sites called Pexels. Click on the image below to read more about getting copyright free content.
Lastly, remember to use good quality photos.
More Additional Tips
Here are some more additional tips for you.
Be aware of the image size. Reduce the image file sizes when you can. This is so that your page downloads faster.
You must name your images properly. You can use keywords in your file name. And save the images as either GIF, JPG, PNG, WebP or SVG.
Would you like to learn how to start and grow an affiliate marketing business? Join my I Love Passive Income community for more tips and useful business information. Simply fill in the details below, and you will receive an email with instructions on how to join this invaluable community.
On Page SEO – Image Alt Text Tag – 4th of 12 Techniques That Work | Episode 7 | Digital Marketing 101
Timotheus Final Thoughts
Now that you’ve learned all about the Image Alt Text Tag for SEO, do you have any questions about Image Alt Text Tag? Let me know in the comments.
In my next blog post, I will share about another On Page SEO technique. And that is Online Videos. Remember to join the I Love Passive Income Community to get updated whenever I publish a new blog post.
Would you like to get more training and learn more about On Page SEO? Here is a resource filled with information and lessons about digital business and digital marketing.
You can join the Free Starter Package with just your email. No credit card needed for this Free Starter Package.
There is some free training as well as really powerful tools and features to help you do digital marketing for your online business.

You Get My Bonus!
When you join the above program, I will be your mentor. I will guide you, help you succeed as an online entrepreneur, and make money.
If you have ANY questions, or anything to clarify, please drop a comment below. I will be happy to help you.
I wish everyone great wealth and success.
Timotheus
Digital Marketer, Lecturer, Amazon Bestselling Author & Cancer Survivor

